目录
1、安装Echarts
npm install echarts --save2、在main.js中引入
//全局引入echarts import * as echarts from 'echarts' Vue.prototype.$echarts=echarts3、在组件中使用
准备一个盒子,确定盒子宽高
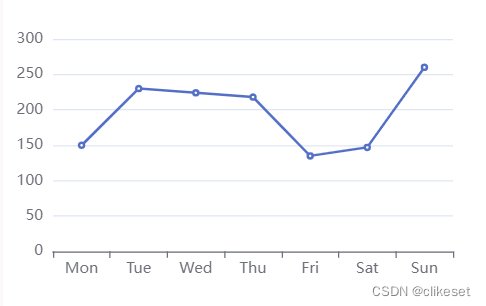
<div> <!-- 基本的折线图 --> <div id="line" style="width: 400px; height: 300px"></div> </div>js代码块
<script> export default { data() { return {}; }, methods: { myEcharts() { var line = this.$echarts.init(document.getElementById("line")); //配置图表 var option = { //x轴 xAxis: { type: 'category', //坐标轴类型 data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, //y轴 yAxis: { type: 'value' }, //系列 series: [ { data: [150, 230, 224, 218, 135, 147, 260], type: 'line' } ] }; line.setOption(option); } }, mounted() { this.myEcharts(); }, } </script>一个最简单的折线图就做好啦!

4、各个配置项总结
- series-系列
- title-图表标题
- xAxis-直角坐标系x轴,
- yAxis-直角坐标系y轴,
- dataRange-值域
- legend-图例
- tooltip-提示框,
- toolbox-工具栏,
- grid- 网格 直角坐标系底板,
- categoryAxis-类目轴
- valueAxis-数值型坐标轴默认参数
- angleAxis-极坐标轴角度轴,
- radiusAxis-极坐标系半径轴,
- polar-极坐标系底板,
- geo-地理坐标系,
- dataZoom-数据区缩放组件
- scatter-散点图默认参数
- radar-雷达图默认参数
- visualMap-视觉映射组件
- bar-柱形图默认参数
- line-折线图默认参数
- pie-饼图默认参数
- k-K线图默认参数
4.1 series-系列
4.2 title-图表标题
title: { text:'图表标题', subtext:'图表副标题', x: 'left', // 水平安放位置,默认为左对齐,可选为: // 'center' ¦ 'left' ¦ 'right' // ¦ {number}(x坐标,单位px) 例如 x:10 y: 'top', // 垂直安放位置,默认为全图顶端,可选为: // 'top' ¦ 'bottom' ¦ 'center' // ¦ {number}(y坐标,单位px) //textAlign: null // 水平对齐方式,默认根据x设置自动调整 backgroundColor: 'rgba(0,0,0,0)', //标题背景颜色 borderColor: '#ccc', // 标题边框颜色 borderWidth: 0, // 标题边框线宽,单位px,默认为0(无边框) padding: 5, // 标题内边距,单位px,默认各方向内边距为5, // 接受数组分别设定上右下左边距,同css itemGap: 10, // 主副标题纵向间隔,单位px,默认为10, textStyle: { fontSize: 18, //主标题字号 fontWeight: 'bolder', color: '#333' // 主标题文字颜色 }, subtextStyle: { color: '#aaa' // 副标题文字颜色 } },4.3 legend-图例

legend: { orient: 'horizontal', // 布局方式,默认为水平布局,可选为: // 'horizontal' ¦ 'vertical' x: 'center', // 水平安放位置,默认为全图居中,可选为: // 'center' ¦ 'left' ¦ 'right' // ¦ {number}(x坐标,单位px) y: 'top', // 垂直安放位置,默认为全图顶端,可选为: // 'top' ¦ 'bottom' ¦ 'center' // ¦ {number}(y坐标,单位px) backgroundColor: 'rgba(0,0,0,0)', borderColor: '#ccc', // 图例边框颜色 borderWidth: 0, // 图例边框线宽,单位px,默认为0(无边框) padding: 5, // 图例内边距,单位px,默认各方向内边距为5, // 接受数组分别设定上右下左边距,同css itemGap: 10, // 各个item之间的间隔,单位px,默认为10, // 横向布局时为水平间隔,纵向布局时为纵向间隔 itemWidth: 20, // 图例图形宽度 itemHeight: 14, // 图例图形高度 textStyle: { color: '#333' // 图例文字颜色 } },4.4 tooltip-提示框组件

tooltip: { trigger: 'item', // 触发类型,默认数据触发,可选为:'item' ¦ 'axis' showDelay: 20, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms hideDelay: 100, // 隐藏延迟,单位ms transitionDuration : 0.4, // 动画变换时间,单位s backgroundColor: 'rgba(0,0,0,0.7)', // 提示背景颜色,默认为透明度为0.7的 黑色 borderColor: '#333', // 提示边框颜色 borderRadius: 4, // 提示边框圆角,单位px,默认为4 borderWidth: 0, // 提示边框线宽,单位px,默认为0(无边框) padding: 5, // 提示内边距,单位px,默认各方向内边距为5, // 接受数组分别设定上右下左边距,同css axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'line', // 默认为直线,可选为:'line' | 'shadow' lineStyle : { // 直线指示器样式设置 color: '#48b', width: 2, type: 'solid' }, shadowStyle : { // 阴影指示器样式设置 width: 'auto', // 阴影大小 color: 'rgba(150,150,150,0.3)' // 阴影颜色 } }, textStyle: { color: '#fff' } },4.5 toolbox-工具栏
这是ECharts中的工具栏。内置有导出图片、数据视图、动态类型切换、数据区域缩放、重置五个工具。

- saveAsImage:把图表保存为图片
- type:保存图片的格式
- name:保存文件的名字
- backgroundColor:保存图片的背景色
- show:是否显示该工具
- restore:配置项还原
- show:是否显示该工具
- dataView:数据视图工具
- show:是否显示该工具
- readOnly:是否不可编辑
- optionToContent:自定义
- dataView :展现函数
- dataZoom:数据区域缩放
- show:是否显示该工具
- magicType:动态类型切换
- show:是否显示该工具
- type:'line'(切换为折线图), 'bar'(切换为柱状图), 'stack'(切换为堆叠模式), 'tiled'(切换为 平铺模式)
toolbox:{ show: true, feature: { dataView: { //数据视图 show: true }, restore: { //重置 show: true }, dataZoom: { //数据缩放视图 show: true }, saveAsImage: {//保存图片 show: true }, magicType: {//动态类型切换 type: ['bar', 'line'] } }