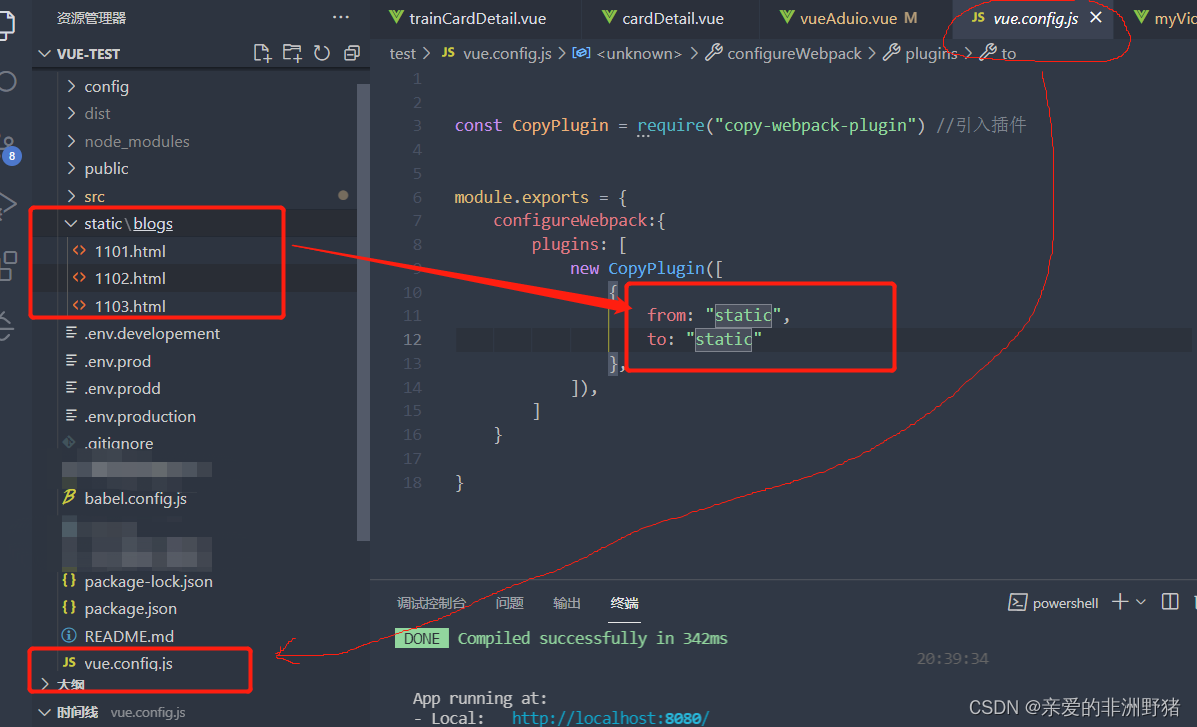
如果需要在vue项目中放一些独立的静态资源,比如html 文件,需要在打包的时候指定一下静态资源的位置,并指定打包后的位置。
使用的是 copy-webpack-plugin 插件。
先安装一下,到项目的根目录下执行
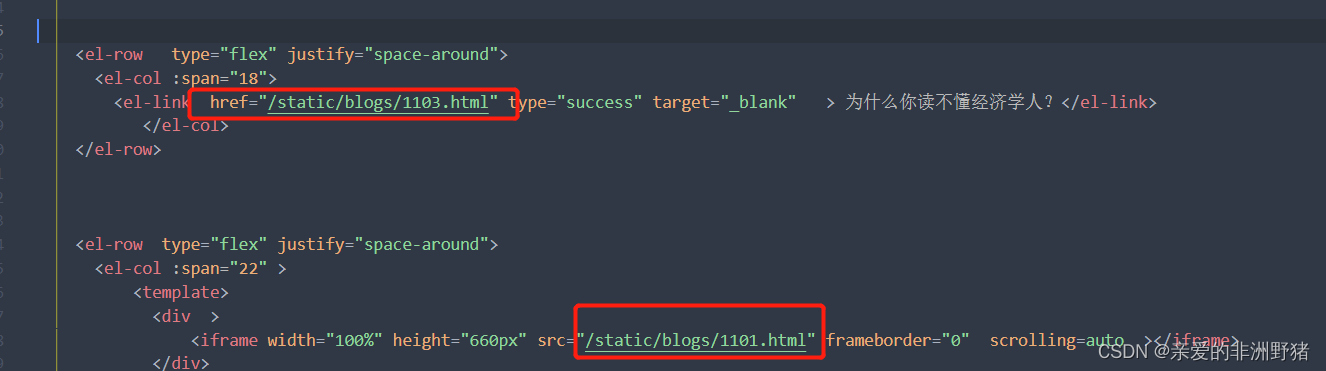
npm install --save-dev copy-webpack-plugin接下来比如我想要在项目根目录下的static 文件夹中放一些静态的html,让vue页面可以直接访问到,可以这么做:

const CopyPlugin = require("copy-webpack-plugin") //引入插件 module.exports = { configureWebpack:{ plugins: [ new CopyPlugin([ { from: "static", to: "static" }, ]), ] } }使用的话更简单了:

完事。